

当ブログの信頼性
AFFINGER6初期設定マニュアル(Gutenberg対応)
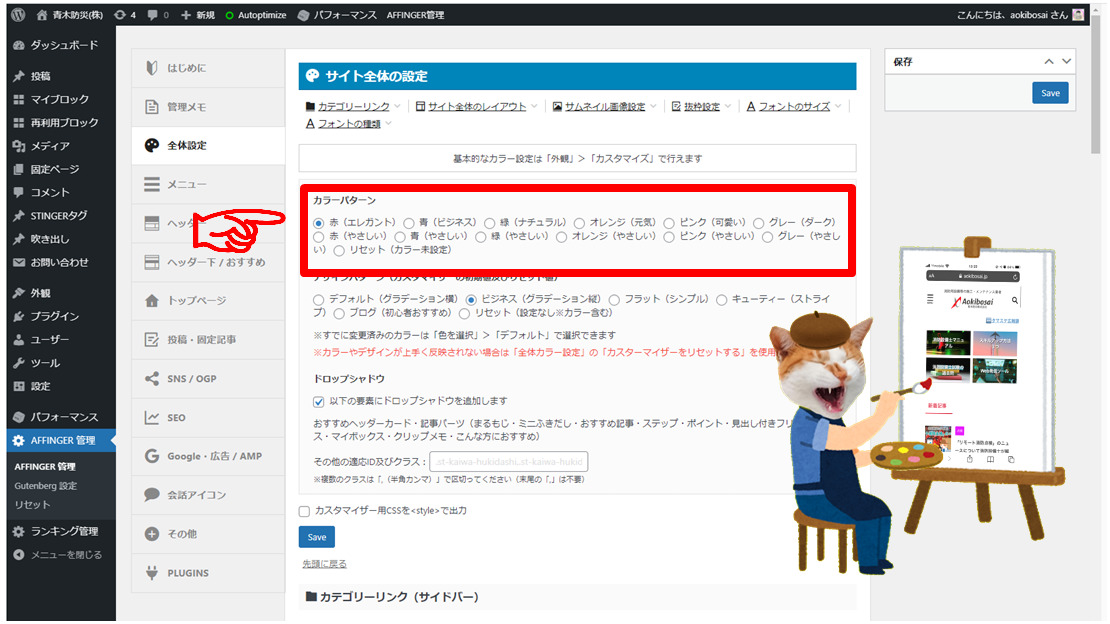
①サイトの色
サイトの色は細かく設定できますが、まずは簡単に一括で設定してしまいましょう。
[WordPress管理画面]⇒[AFFINGER管理]⇒[全体設定]⇒[カラーパターン]で、おおまかにサイト全体の色調を指定できます。



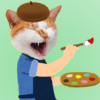
ちなみに細かいカラー設定は[外観]⇒[カスタマイズ]と進み、[🔰全体カラー設定]等で変更できます。

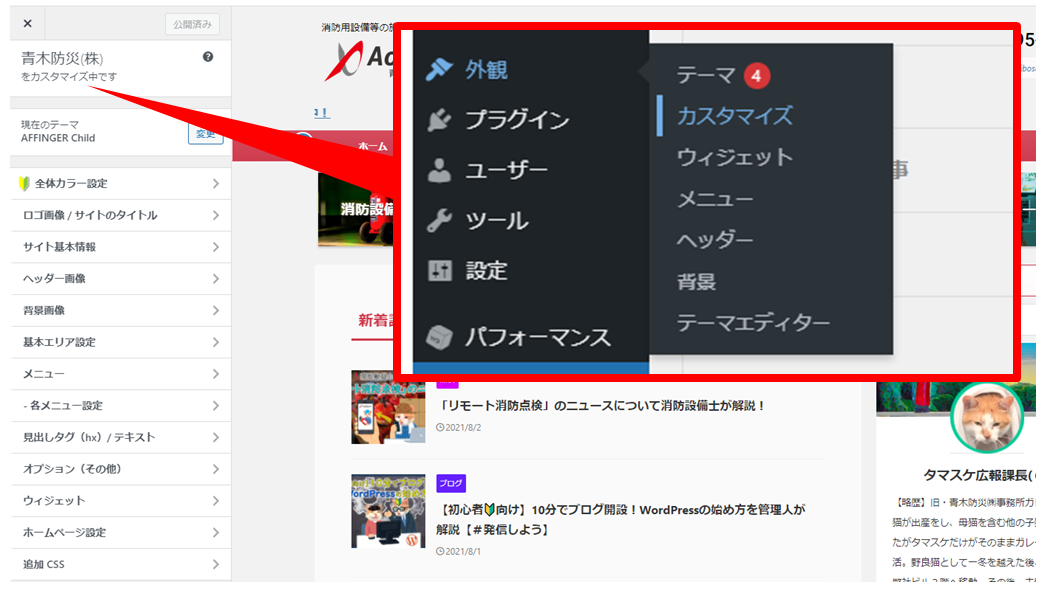
他にも例えば、基本的な8つの会話ふきだしの色設定であれば[オプション(その他)]⇒[会話ふきだし]で変更することができます。



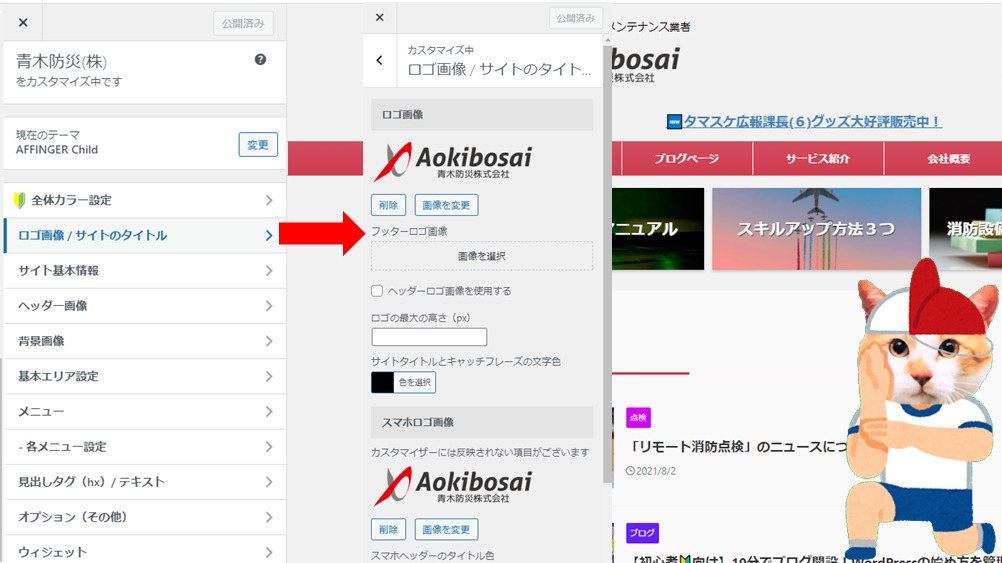
②サイトロゴの設置
サイトロゴは[外観]⇒[カスタマイズ]⇒[ロゴ画像 / サイトのタイトル]で設定します。

ちなみに、弊社のロゴ画像はランサーズを利用して作成を依頼しました。


無料もしくは割安でロゴ画像を作成するなら、Canva(無料)がオススメです。
☟調べたところ、何と「7,463点のテンプレート」のロゴがあるとのこと‥スゴッ。

-

-
参考【無料】画像作成ツールCanvaの使い方|有料版のメリットも解説
続きを見る
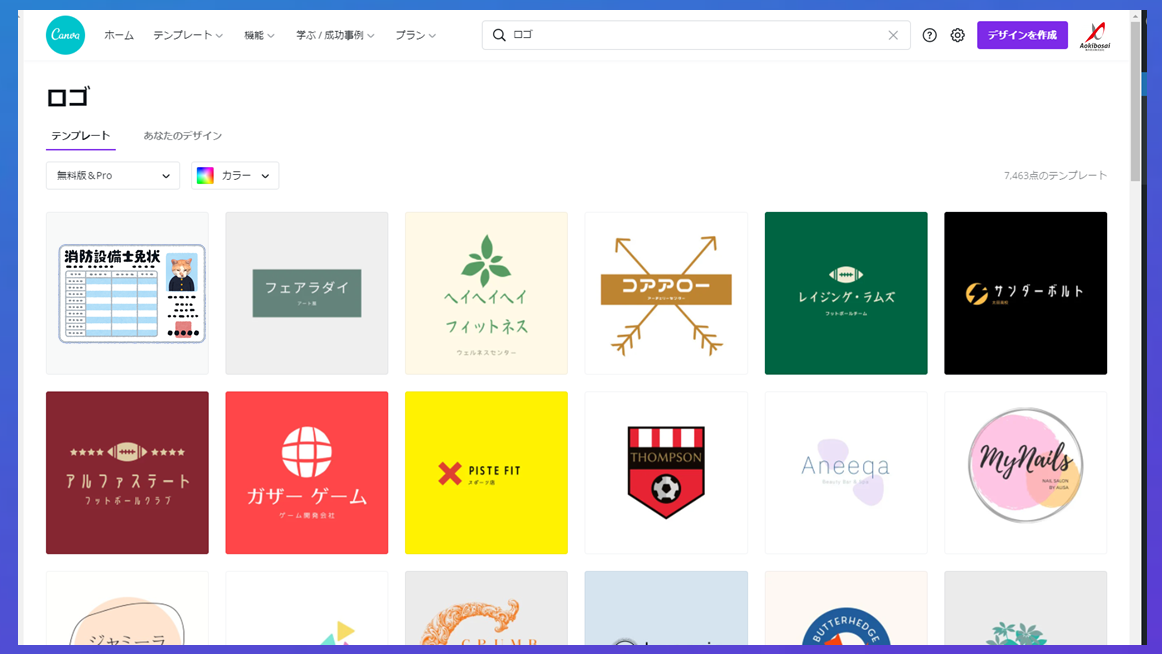
③メニュー
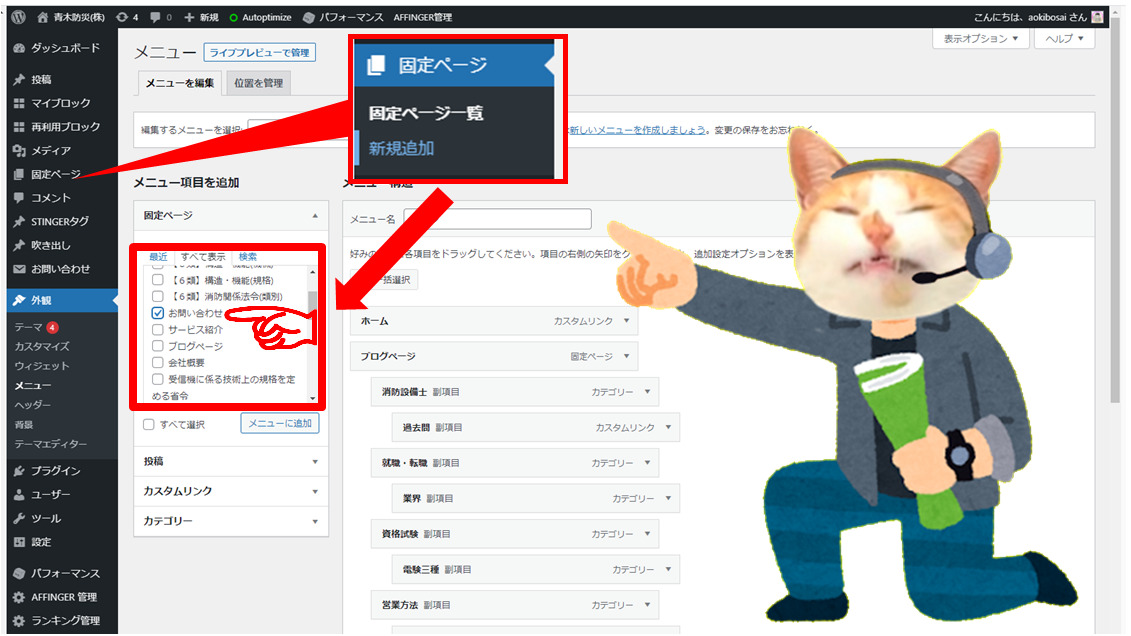
メニューバーの作り方は[外観]⇒[メニュー]と進みます。

まず、下へスクロールして「メニュー設定」のヘッダメニューとスマホスライドメニューにチェックを入れましょう。

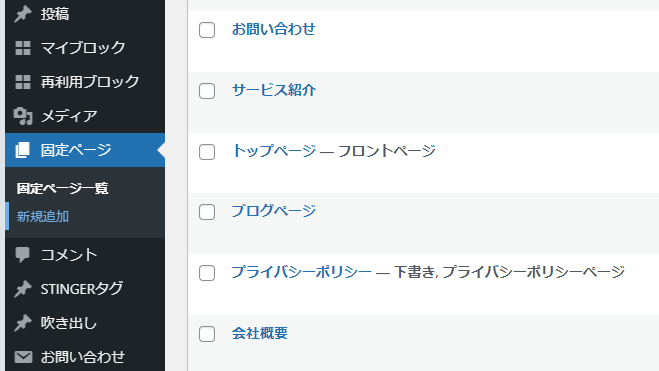
メニューの項目をメニュー構造に追加していくのですが、そもそも固定ページを作成していないと表示するメニューがありません。

よって、メニューに何を表示させるかを決めて固定ページを作ってから、メニューの設定を再度行うことになるでしょう。
とりあえず、今ある固定ページをチェックして「メニューに追加」をクリックして保存すればメニューバーに表示されます。

④ ヘッダー下の画像4つ
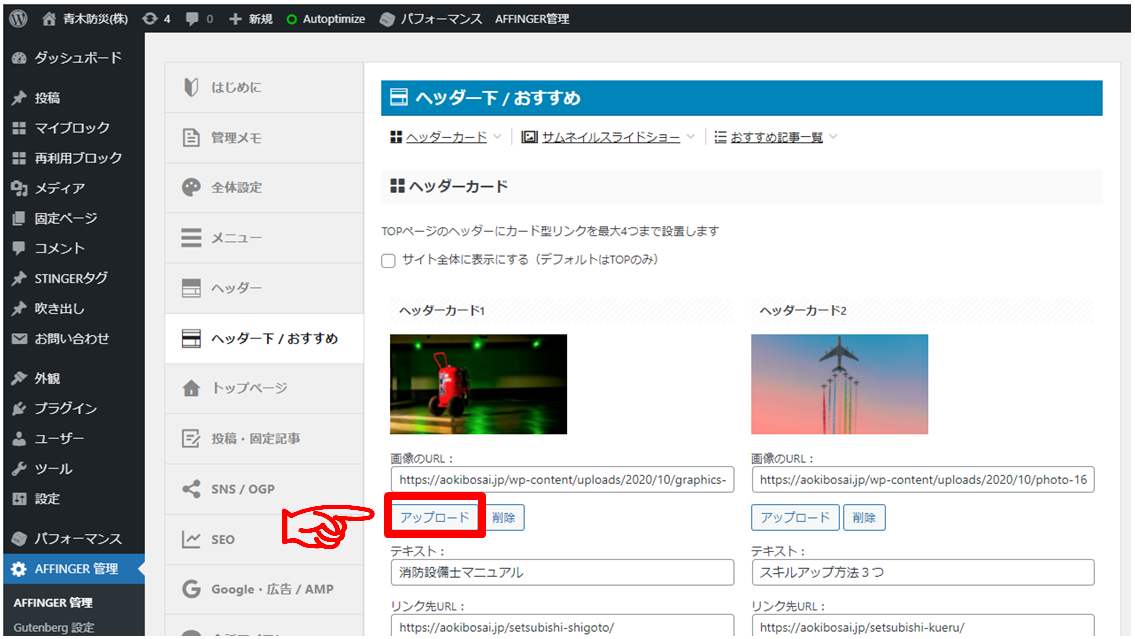
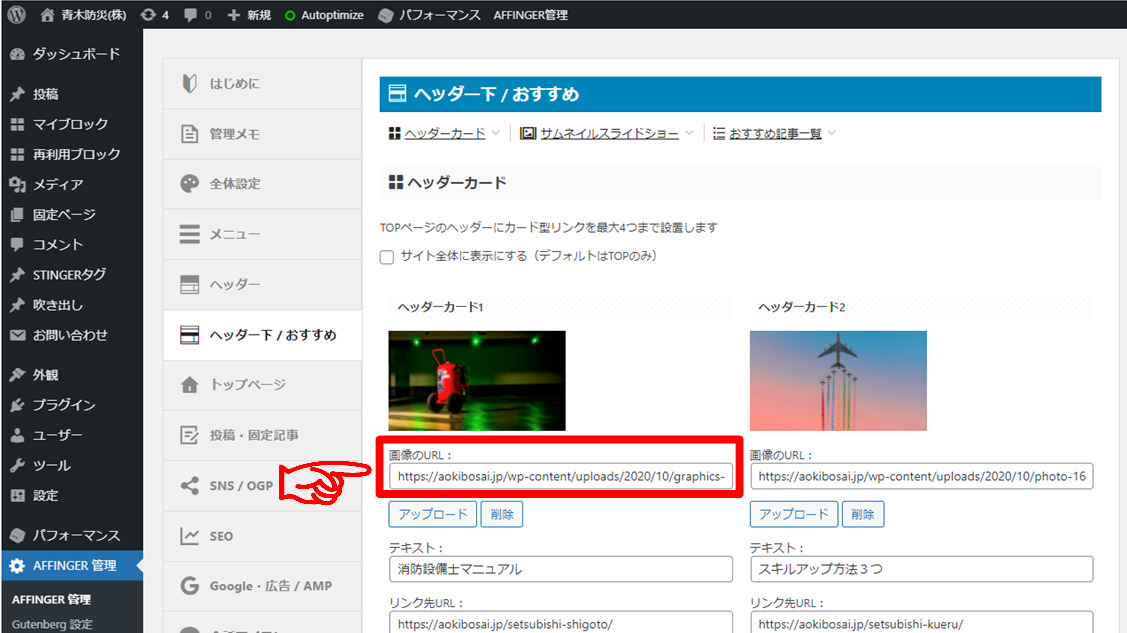
青木防災㈱ページにも表示してあるメニューバー下の画像4つについては[AFFINGER管理]⇒[ヘッダー下 / おすすめ]へ進みます。

こちらもリンク先のページを作成しなければ見かけだけの操作になりますが、画像の「アップロード」をしてみましょう。

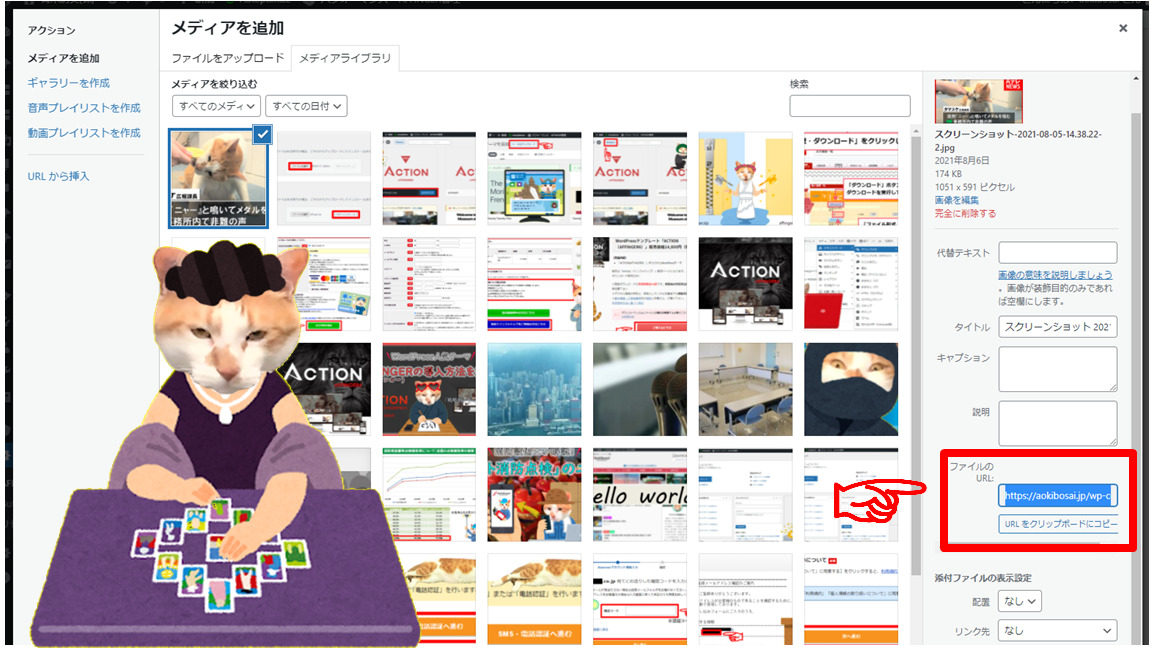
メディアを追加の画面へ任意の画像をドラッグ&ドロップすると画像データが入るので、その「ファイルのURL」をコピーして「画像のURL」欄にペーストします。

ちなみに、ここで使用している画像は「ODAN」という画像サイトで無料ダウンロードできるものを使用しています。


⑤ トップページのデザイン(Gutenberg対応)
トップページは「固定ページ」を編集して表示すると楽ですので、当サイトと同様にその方法を紹介します。
step
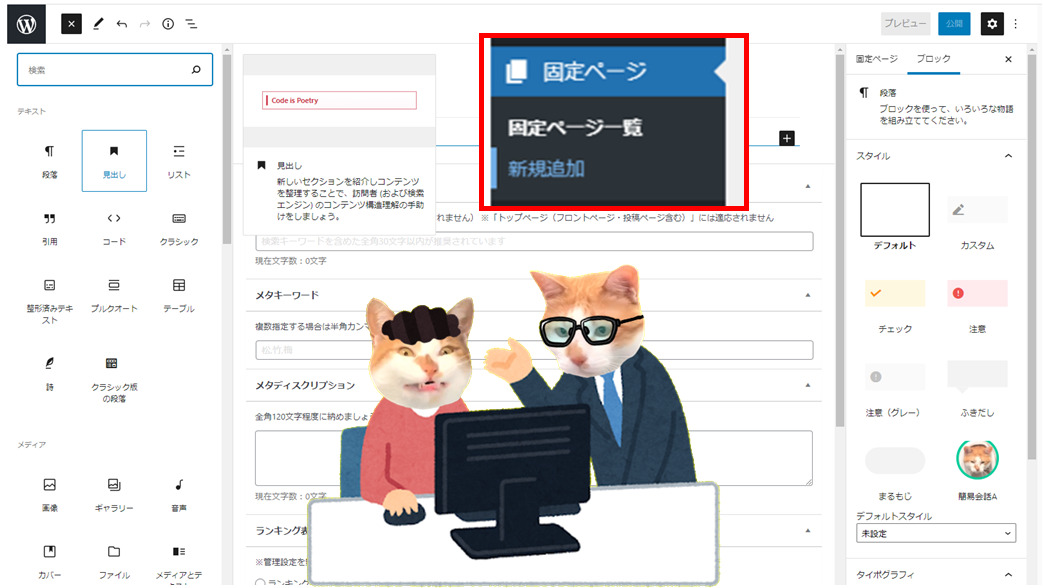
1[固定ページ]⇒[新規追加]で固定ページ作成画面へ進む。
タイトルは何でもいいですが、分かりやすいので当サイトと同じ「トップページ」としておきましょうか。

step
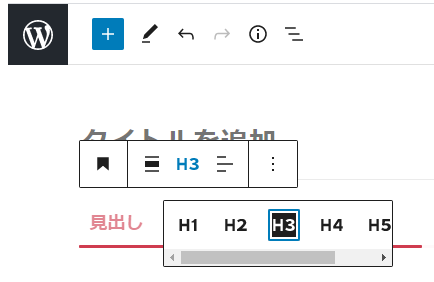
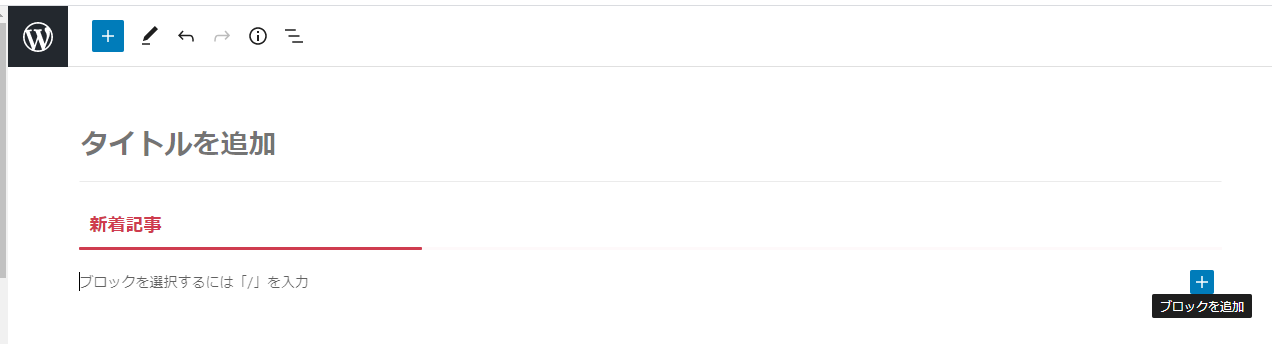
2H3の見出しで「新着記事」と記入する。

その後、右下の「+ ブロックを追加」ボタンをクリックします。

step
3「クラシック」を表示して、「タグ」からショートコードを入力。
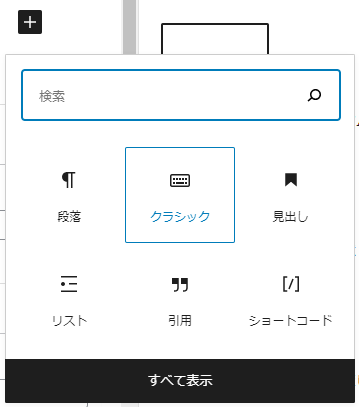
ブロックを追加で表示された中から、「クラシック」をクリック。

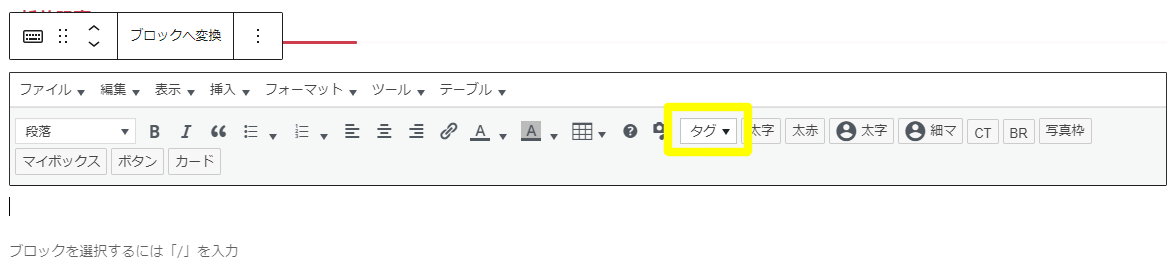
クラシックで表示されたバーの中にある「タグ」のボタンをクリック。

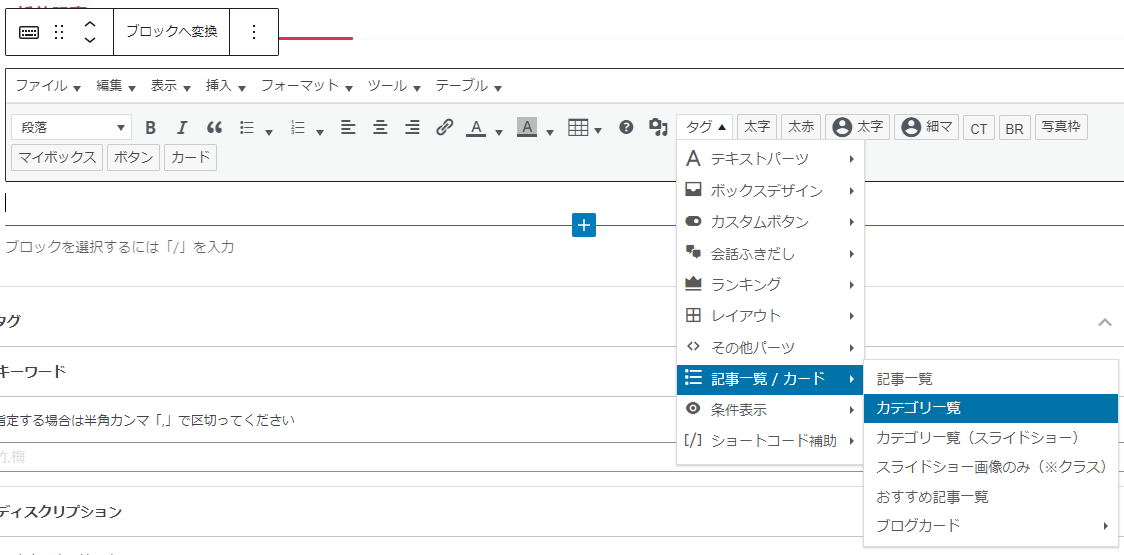
[記事一覧 / カード]⇒[カテゴリ一覧]をクリック。

すると、以下の様なショートコードが表示されます。
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]
例えば、表示するブログの数を増やしたいのであればショートコード内の「page="5"」の5を任意の数に変更すればOKです。

☝この部分が、できあがりました。
step
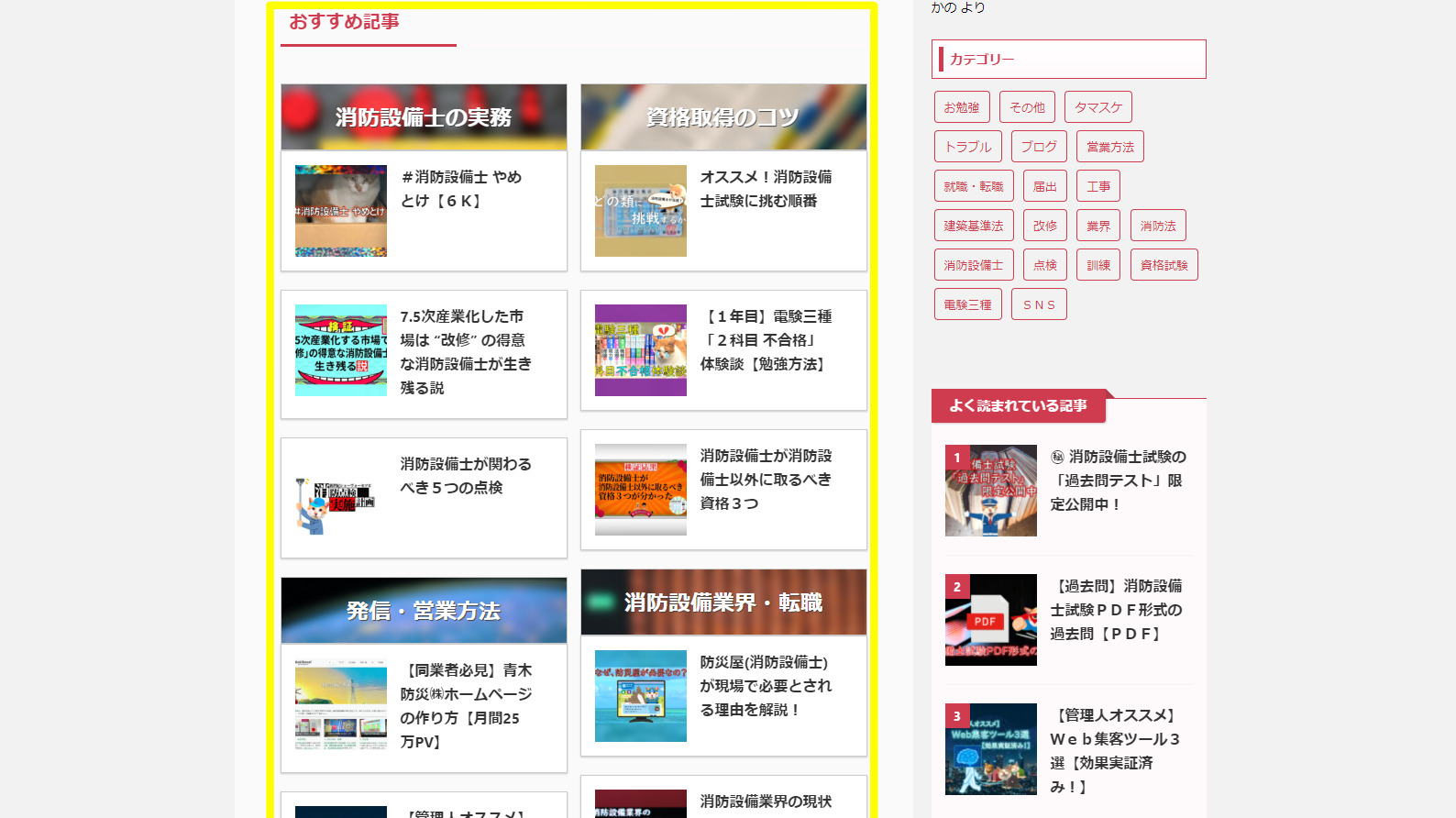
4「おすすめ記事」欄を作成する
続いて上記と同じくH3見出しで「おすすめ記事」と入力します。

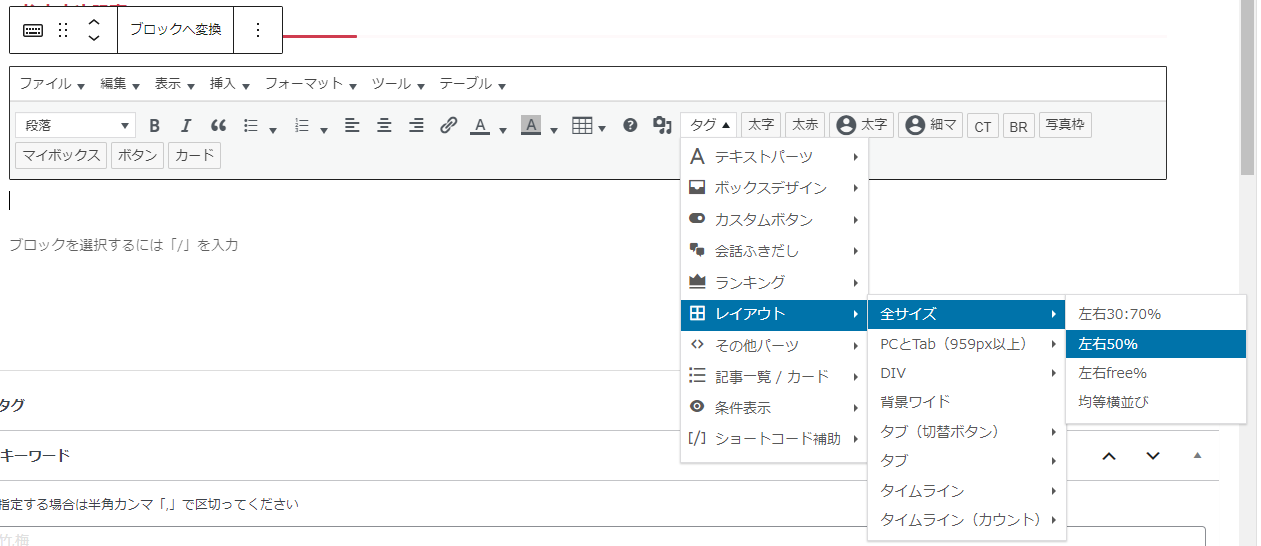
[レイアウト]⇒[全サイズ]⇒[左右50%]と移動して、クリックするとページを二分割するカラムが表示されます。
step
4カラム内にバナーを作成
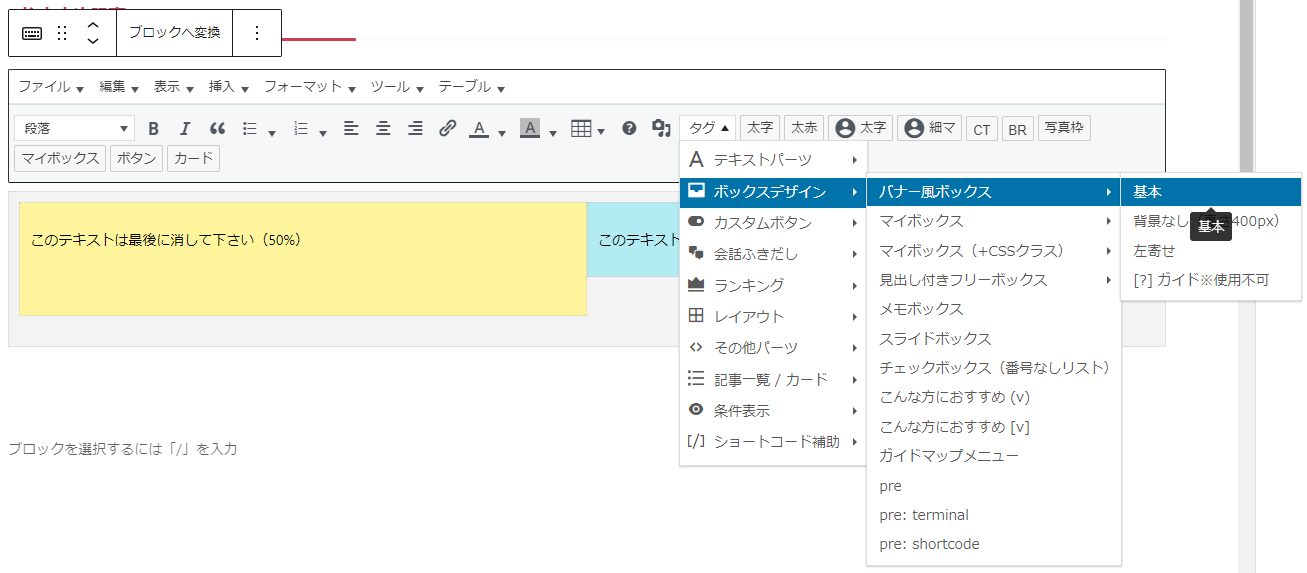
カラム内の片側で “このテキストは最後に消して下さい(50%)” から改行して、下の部分に[ボックスデザイン]⇒[バナー風ボックス]⇒[基本]を追加します。

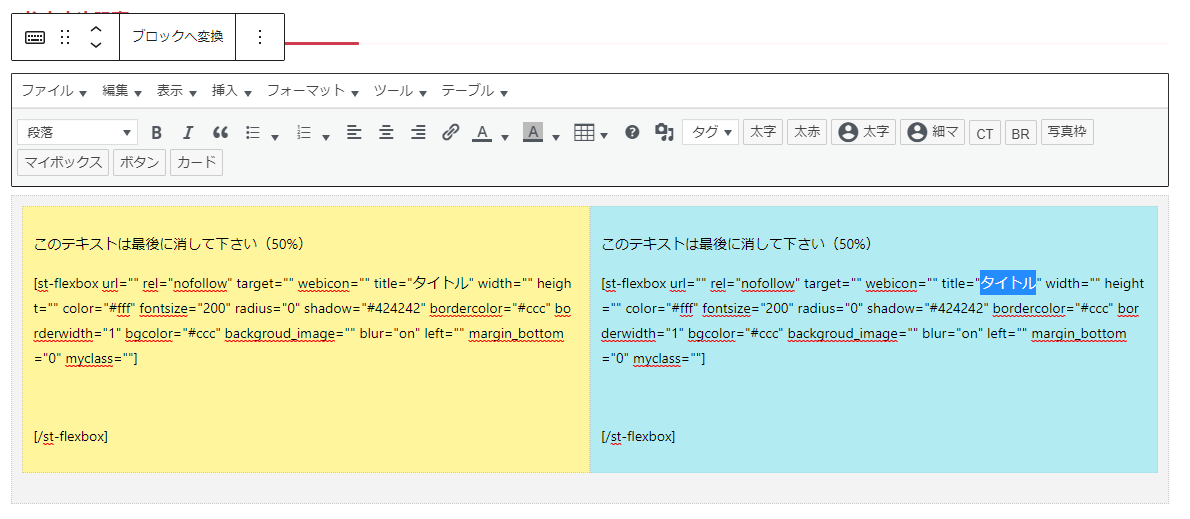
すると、以下の様なショートコードが表示されます。
[st-flexbox url="" rel="nofollow" target="" webicon="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0" myclass=""]
[/st-flexbox]
両側のカラムにバナー風ボックスのショートコードを入力し、タイトルや背景画像「backgroud_image=""」を変更します。
背景画像変更の “” 箇所には画像のURLを入力します。

step
5ブログカードを並べる
続いて[カード]をクリックして、ブログカードを表示します。

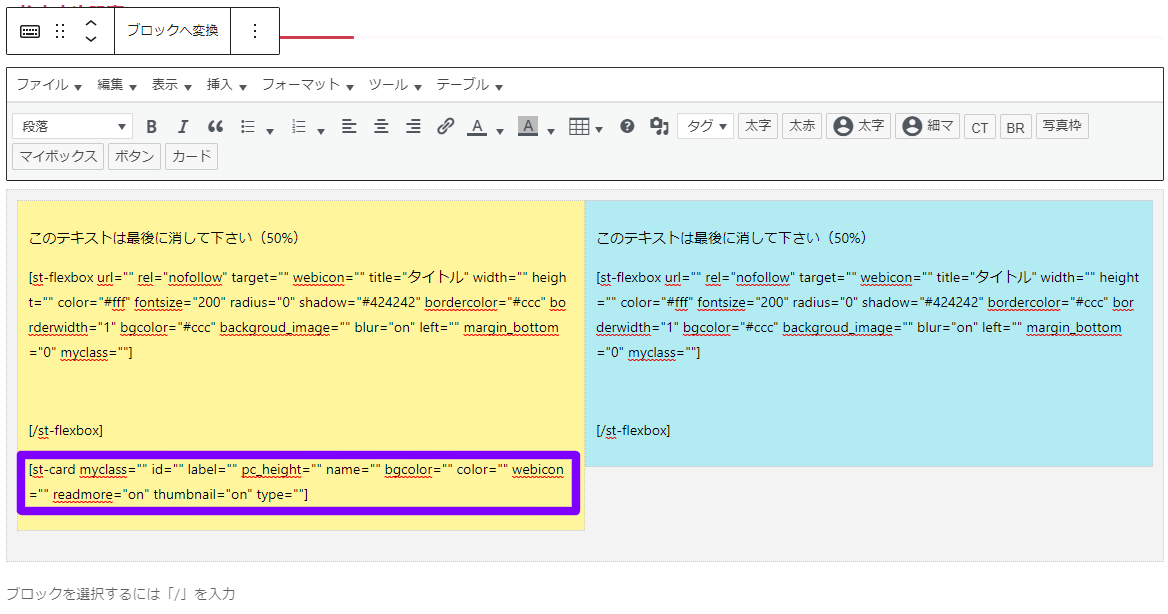
すると、以下の様なショートコードが表示されます。
[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
[/st-flexbox]
ショートコード内の「id=""」の欄には、表示させたいブログ毎に割り振られる記事idを入力します。

「readmore="off"」に変更すると[続きを読む]ボタンが非表示になります。

☝上記の操作を繰り返すと、この部分が仕上がります。
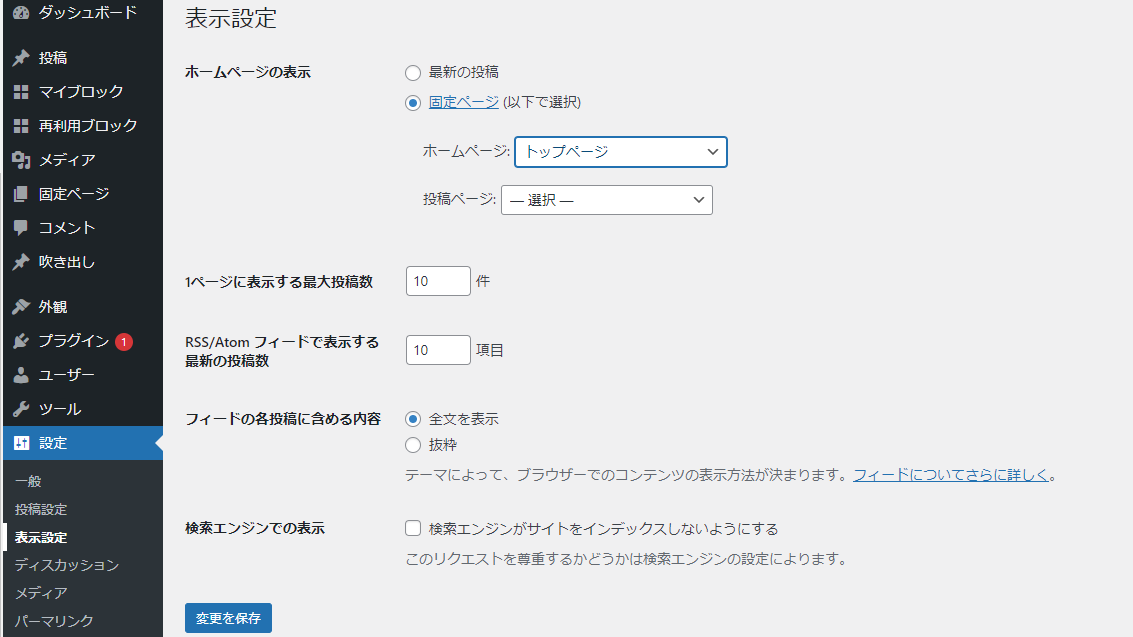
そして出来上がった固定ページをトップに表示させる為に、WordPress管理画面の「設定」⇒「表示設定」へと進み、そこの「ホームページの表示」というところで「固定ページ」を選択します。

「ホームページ」のタブ内を、先ほど作った固定ページに設定することで、トップページを表示させることができます。
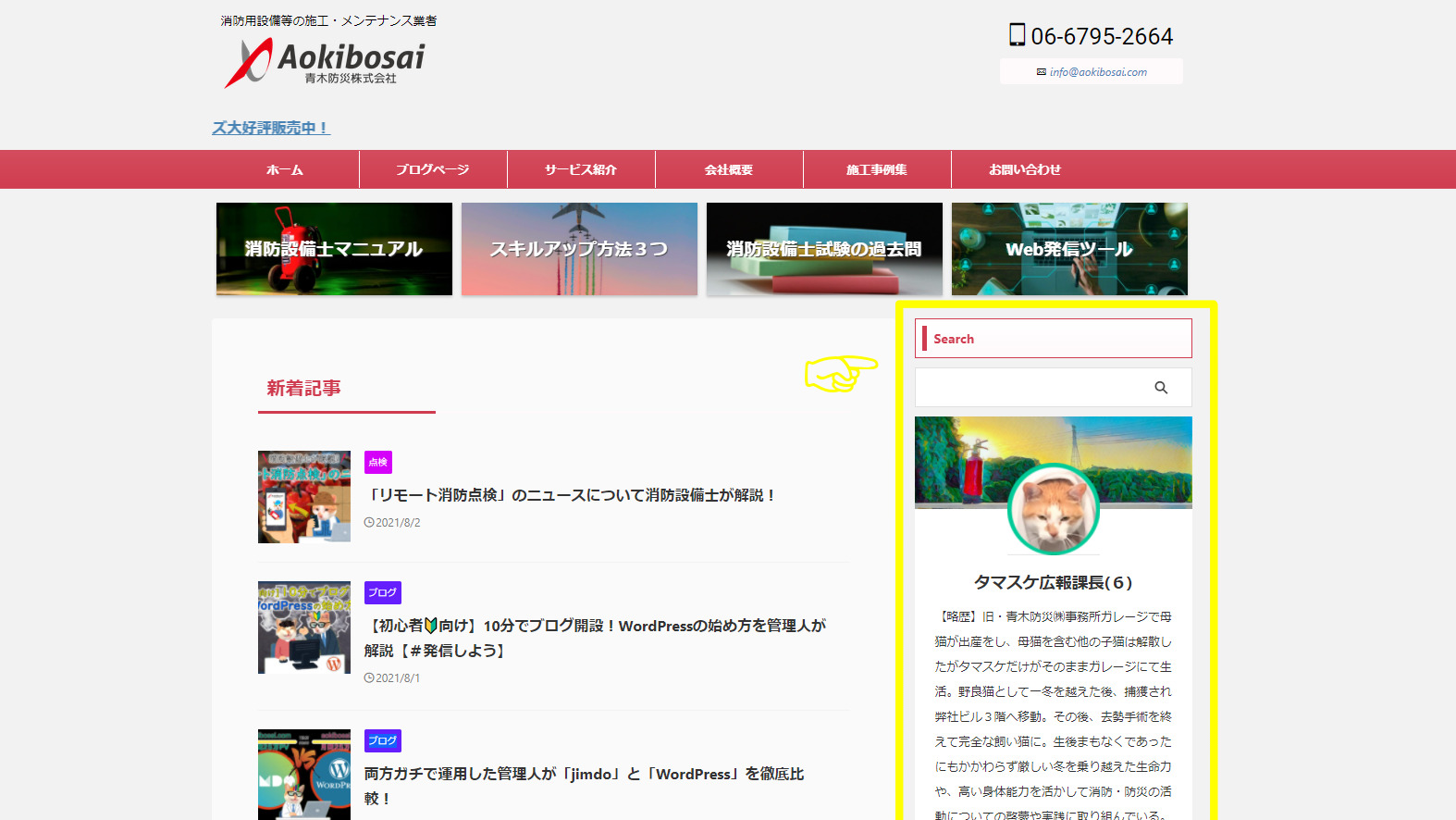
⑥サイドバーウィジェットの追加
サイドバーウィジェットは、青木防災㈱ページでいう右側の部分になります。

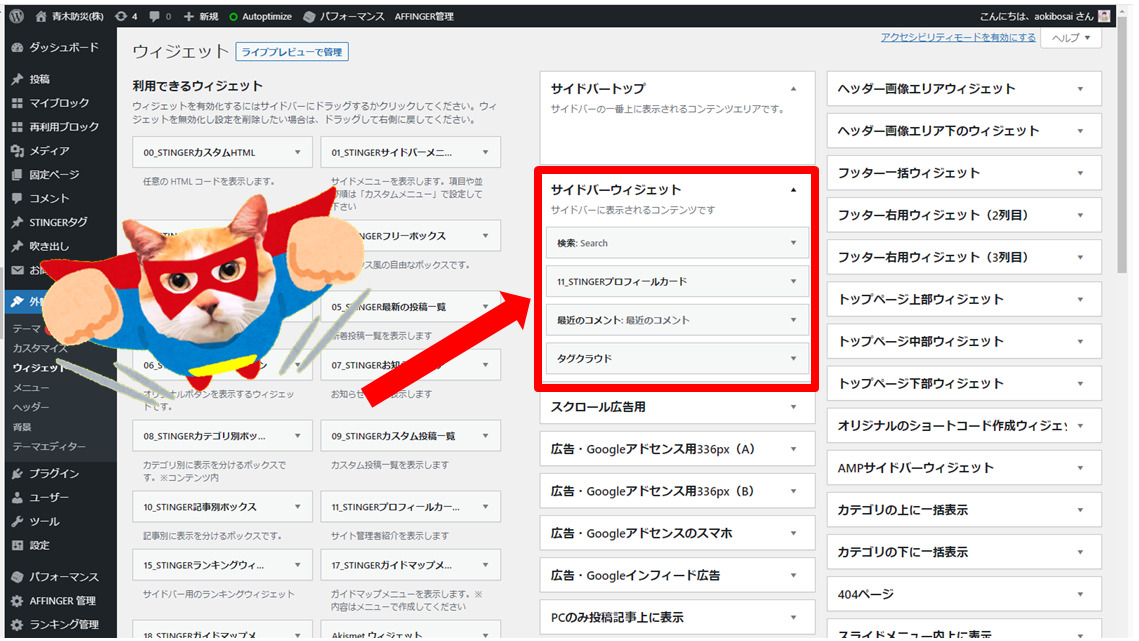
サイドバーウィジェットの編集をするには[外観]⇒[ウィジェット]を開きます。

左側の「利用できるウィジェット」の中から、追加したいものを「サイドバーウィジェット」の中へドラッグ&ドロップします。
プロフィールカードの編集方法については、WING公式マニュアルをご覧下さいませ。
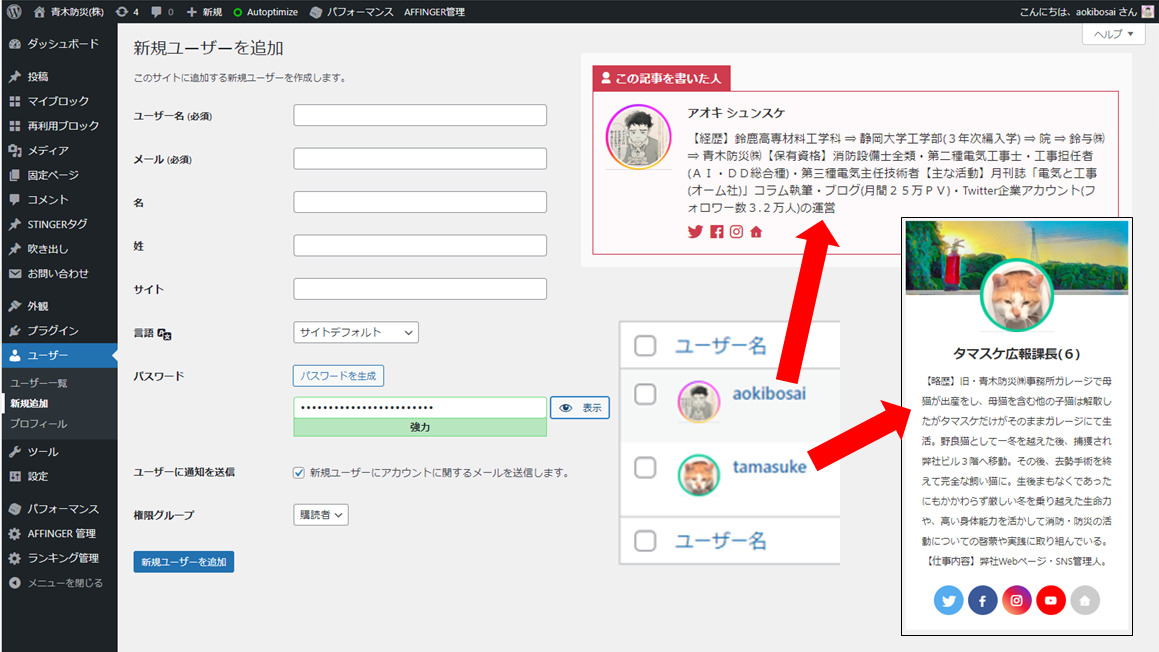
ちなみに当サイトの様に、サイドバーウィジェットに表示するプロフィールカードと記事末尾の「この記事を書いた人」を別々にしたい場合は、例えばタマスケ広報課長(6)とアオキ シュンスケという2つの管理者を設定してログインすることで設定できます。

⑦ファビコンの設定
ファビコンとは、ブラウザのタブ等に表示される小さいサイトのアイコンのことです。

[外観]⇒[カスタマイズ]⇒[サイト基本情報]へと進むと、ファビコンをアップロードできます。
画像をファビコンのサイズにしてくれる無料のサイトは幾つかありますが、当サイトは「ファビコンを作ろう!」で生成しました。
以上の7つを完了すれば、とりあえず「外観」だけは青木防災㈱ページっぽくなるはずです。


やること沢山ありますが、一歩ずつ前に進んでいきましょう!
ブログ作成から月5万円稼ぐステップ7つ
当ブログは以下の方法で簡単に作成しています、ご参考までに。
Webサイト(ブログ)を立ち上げる
-

-
参考【初心者🔰向け】10分で簡単ブログ開設!WordPressの始め方
続きを見る
-
テーマ(テンプレート)を決める
-

-
参考WordPressテーマおすすめ3選!【営業・Web初心者向け】
続きを見る
-
テンプレートをインストールする
-

-
参考【画像23枚】AFFINGER6のインストール方法を解説!【レビュー有】
続きを見る
-
Webサイトの初期設定をする
-

-
参考とりあえず7つ!AFFINGER6初期設定マニュアル(Gutenberg対応)
続きを見る
-
画像やデザインにこだわる
-

-
参考【無料】画像作成ツールCanvaの使い方|有料版のメリットも解説
続きを見る
-
◎ まとめ
- AFFINGER6のインストールまで終わった方向けに、とりあえずブログ書き始めるための「外側」の初期設定7つを、当ページを例に紹介した。
- 「サイトの色・ロゴの位置・メニュー・ヘッダー下の画像4つ・トップページのデザイン(Gutenberg対応)・サイドバーウィジェットの追加・ファビコンの設定」の計7項目で外観のみ青木防災㈱サイトに近づける方法をまとめた。
- この初期設定を終えてからブログ記事や固定ページを増やしていくと、より本格的なサイトにできた。





