以下の読者を想定します。
- AFFINGER5を使っている人
- ブログに本気で取り組み始めたい人
- 他テーマでWordPressを運用している人
AFFINGER(アフィンガー)とは‥WordPress(ホームページ作成ツール)を、より便利にするために活用するテンプレートの中で有名なものの一つ。
当ブログの信頼性
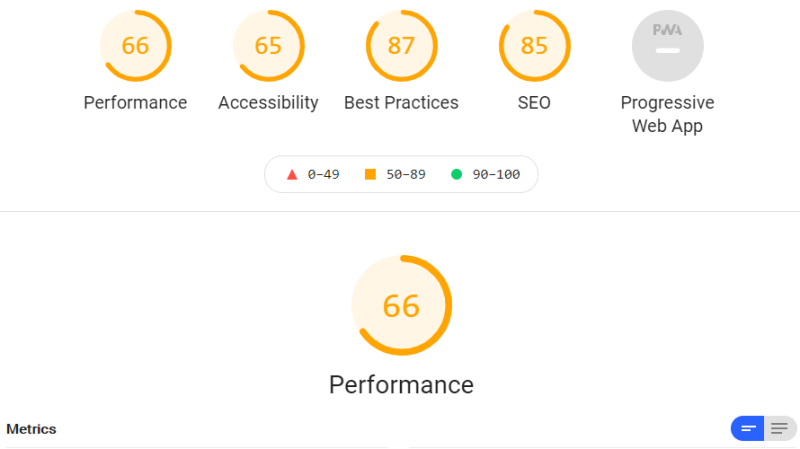
AFFINGER5からAFFINGER6にアップデートしたことによるサイトスコアの改善は以下の通りです。
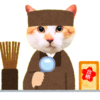
BEFORE
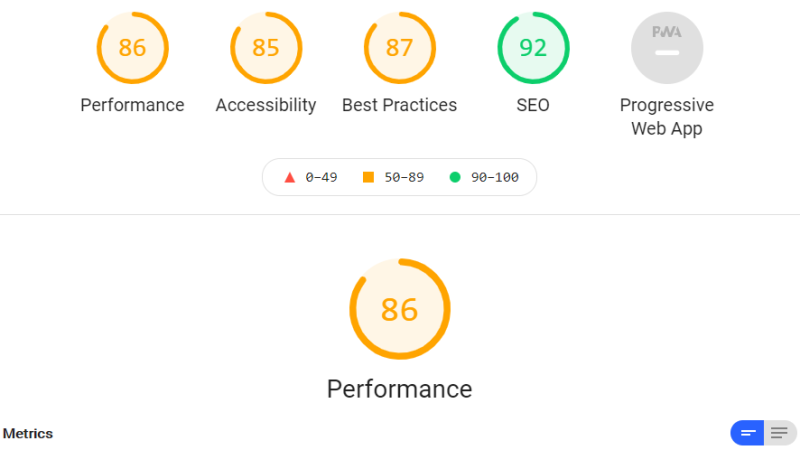
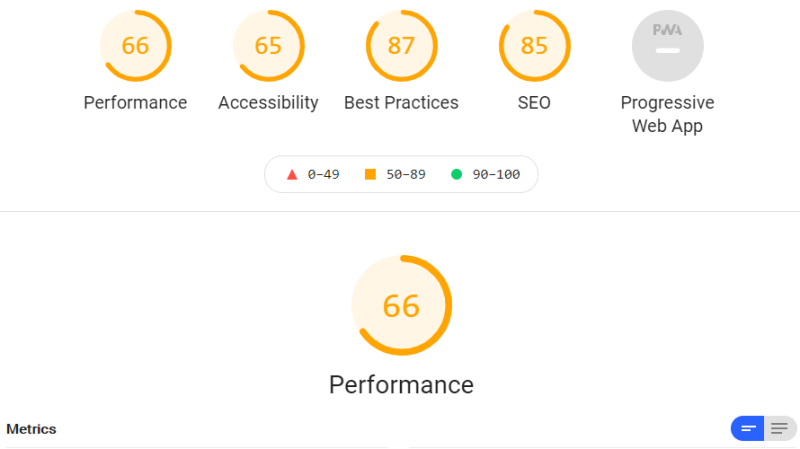
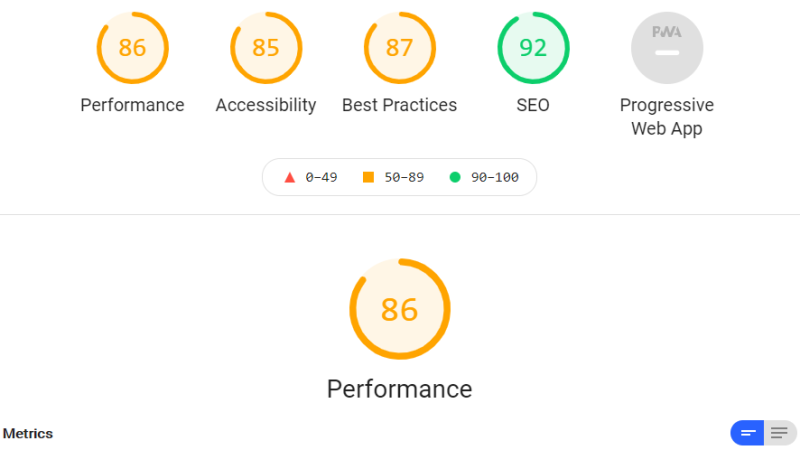
AFTER

サイトスコアはGoogle Lighthouseで計測しています。

‥特にPerfomance(速さ)を20とか上げるのは本来メッチャ大変やのに。



デメリットまで解説しますので、他テーマを使用されている方や有料テーマの導入を検討されている方は是非じっくり読んで下さいませ。
AFFINGER5⇒6へアップデート完了!メリット・デメリットを解説します
◎ AFFINGER5購入ユーザーは無料で6へアップデート可能!
現在AFFINGER5を使用している方であれば、STINGER STOREから購入ページ利用申請をすることでAFFINGER6(アフィンガー)のダウンロードが可能になります。
step
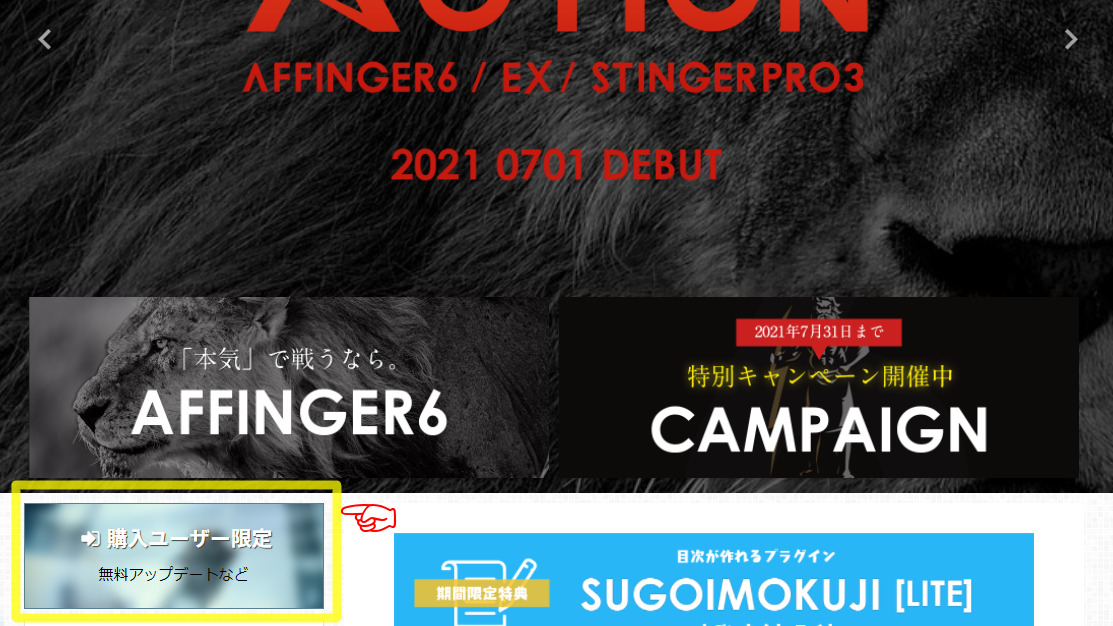
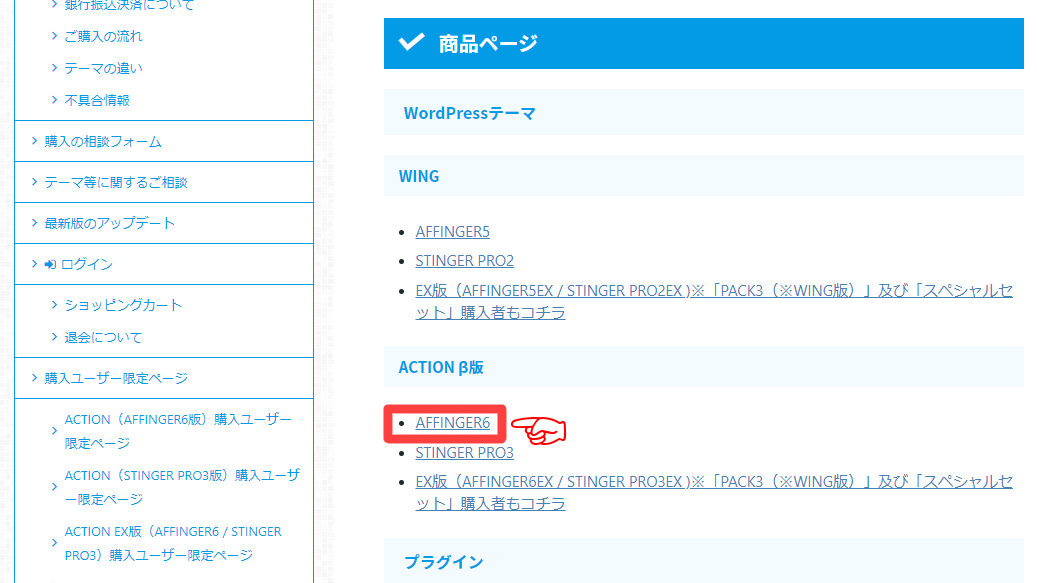
1STINGER STOREの「購入ユーザー限定」ページにアクセス

step
2ACTION β版のAFFINGER6をクリック

当サイトはAFFINGER5(アフィンガー)で作成されていた為、無料アップデートすることができました。
実際の注文履歴
メチャクチャ有能なWordPressテーマなので、これを選んでおいたら間違いないです。


step
3ACTIONの親テーマと子テーマを無料ダウンロード

以下のファイルがパソコン内に入ります。

step
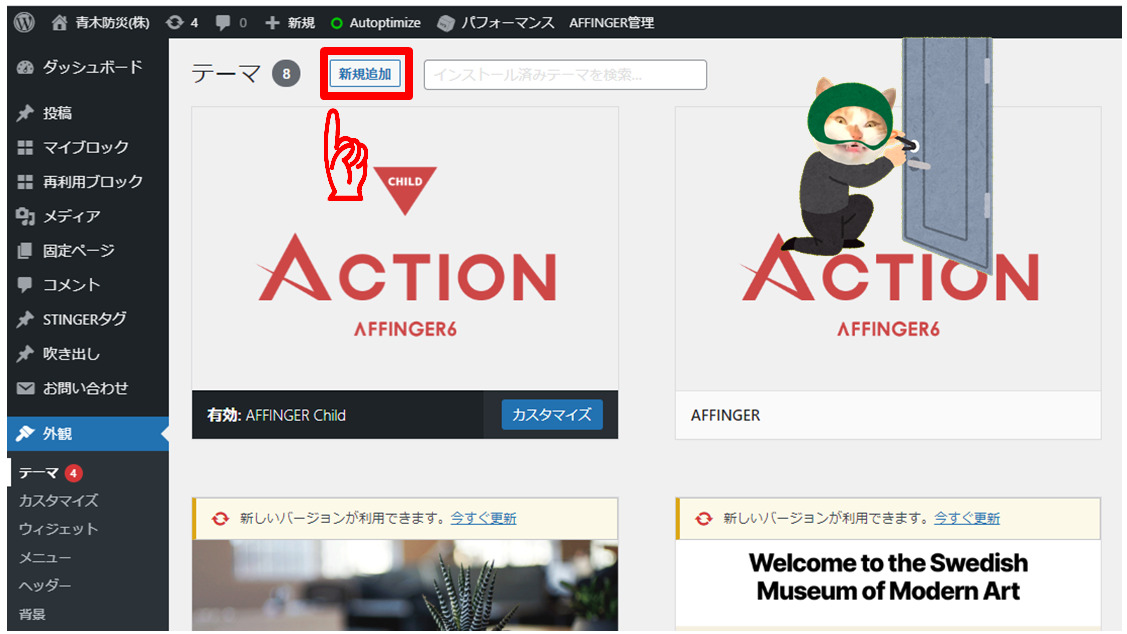
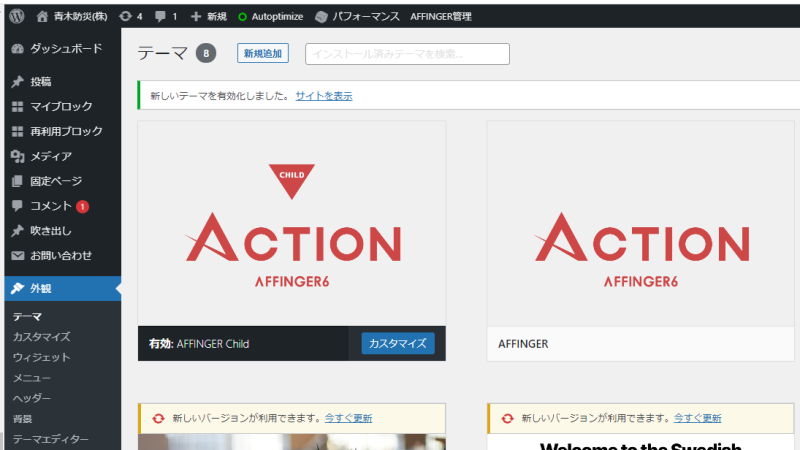
4AFFINGER6をWordPress上で有効化
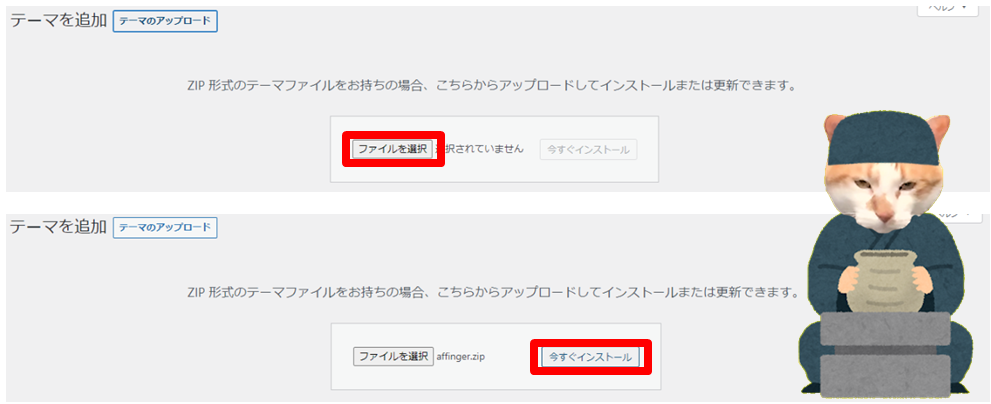
WordPressにログインして「外観」⇒「テーマ」と進み、左上の[新規追加]ボタンをクリックします。

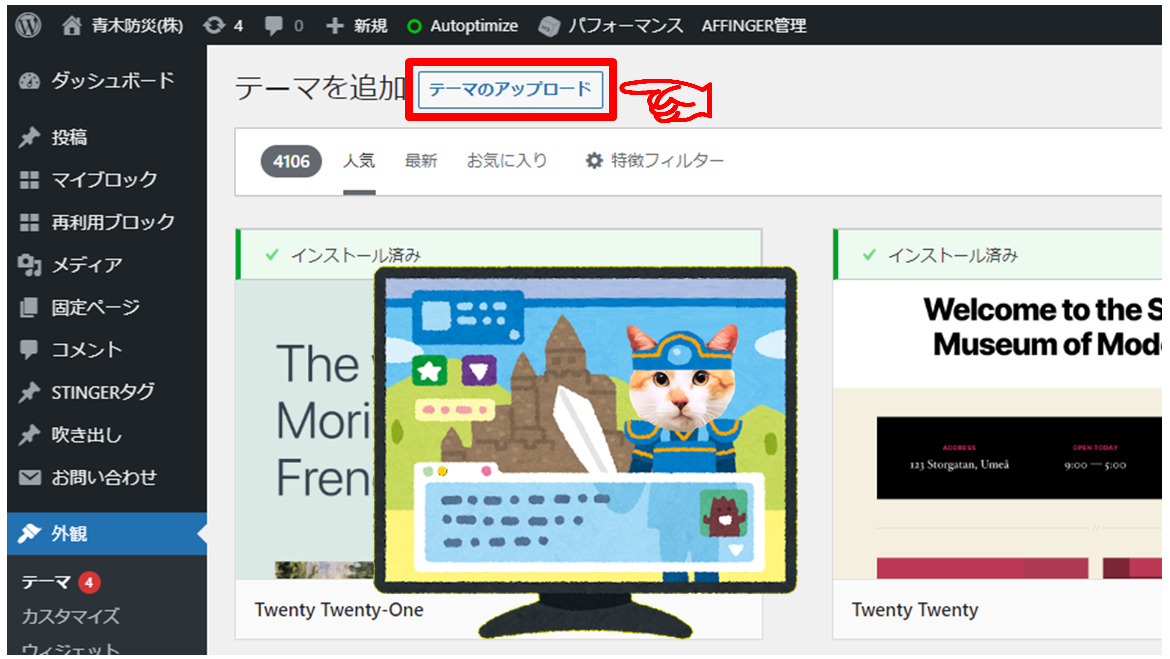
「テーマのアップロード」をクリックし、まず「affinger.zip」をアップロードします。

先ほどダウンロードしたAFFINGER6のファイルを親テーマからアップデートします。


有効化するのは子テーマであることに注意して下さい!

step
5ページキャッシュの消去
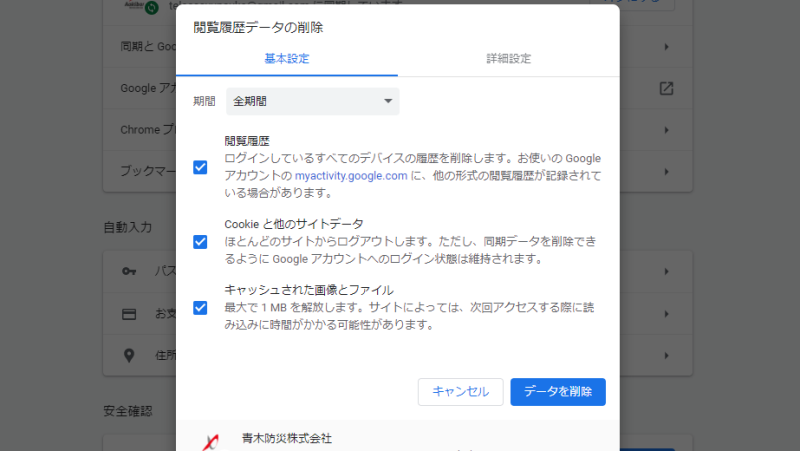
①Google Chromeのキャッシュ消去

Chromeのキャッシュ消去手順
- パソコンで Chrome を開きます。
- 画面右上のGoogleChromeの設定(タテに3つ・が並んだボタン)をクリックします。
- [その他のツール] 次に [閲覧履歴を消去] をクリックします。
- 上部で期間を選択します。すべて削除するには、[全期間] を選択します。
- [Cookie と他のサイトデータ] と [キャッシュされた画像とファイル] の横にあるチェックボックスをオンにします。
- [データを削除] をクリックします。
ーーー
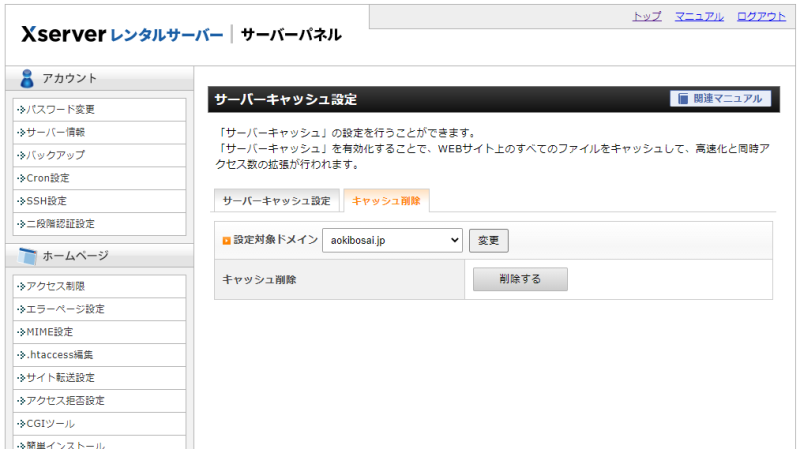
②サーバー上のキャッシュ削除
当サイトはXサーバーを使っていますので、そのサーバーパネル上の操作となります。



日本で一番ダントツで使われているサーバーが「Xサーバー」です。これからブログ開設される方や、現時点で遅いサーバーを使われている方は速くて安いXサーバーを利用することをオススメします。
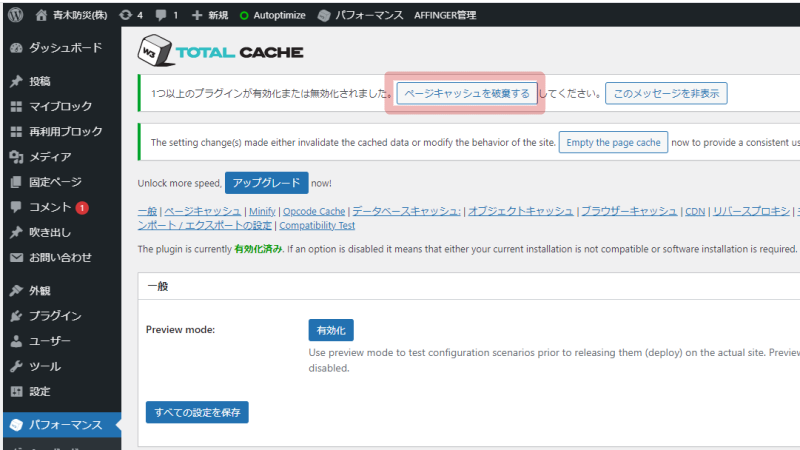
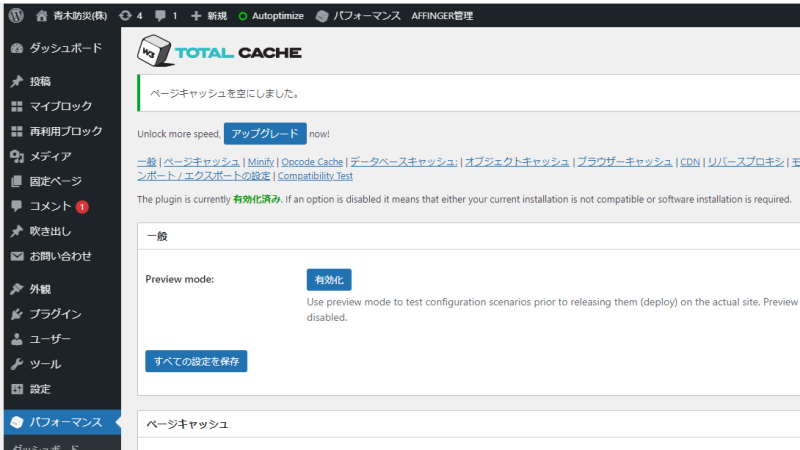
③WordPress上のキャッシュ消去(プラグイン)


当サイトはW3 TOTAL CACHEのプラグインを有効化している為、そのページキャッシュ消去画面になります。
step
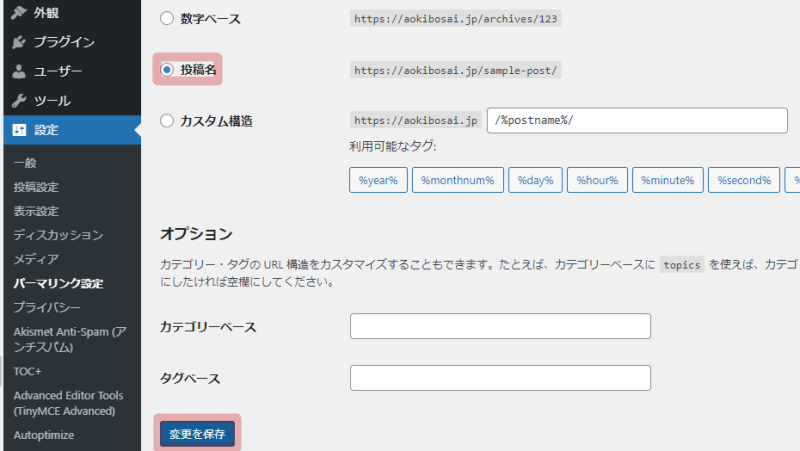
6パーマリンク設定の「変更を保存」をクリック
パーマリンク設定のチェックが「投稿名」になっていることを確認し、変更を保存をクリックします。

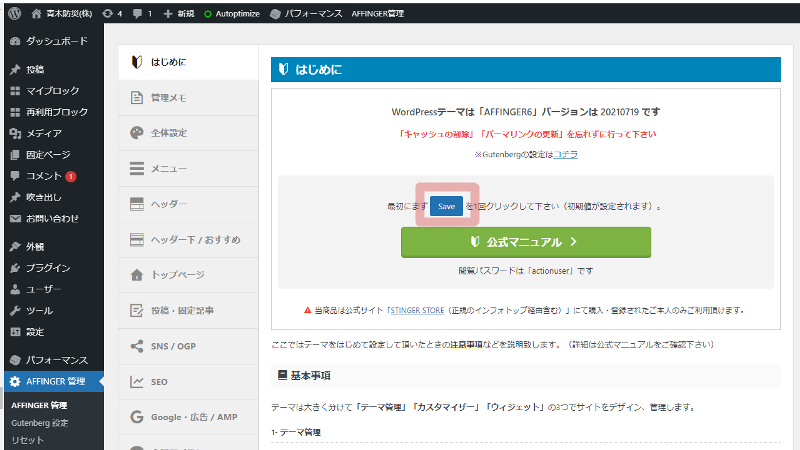
step
7AFFINGER管理の「save」をクリック

これでアップデートは完了です!


◎ AFFINGER6へアップデートすることのデメリット
簡単な操作でアップデートまでは完了できますが、サイトを見ると幾つか変更されてしまっている部分があります。


AFFINGER6へのアップデートで変更が加わる箇所として、目に付いた初期設定が必要なのは以下の3つです。
サイトの「色」設定が変更される
AFFINGER6(アフィンガー)へアップデート後のサイト外観は以下の通りでした。



色変更時に一度「グラデーション」にしてみたのですが、これだけでサイトが重くなったので結局オススメできない仕様でした。

ロゴ上のサイトタイトルの文字色が白になっていたので、カスタマイズ⇒ロゴ画像 / サイトのタイトルで変更。



レイアウトが若干ズレる箇所がある
トップページのレイアウトに若干ズレがみられる箇所がありました。



アイコンの一部が表示されない
AFFINGER6ではアイコンが一新された為、旧アイコンの一部が表示されていませんでした(※直せるかもしれません)。
BEFORE
AFTER



ここについては復元したいものの、特に大きな影響はないので「できたら直したい」って具合です。
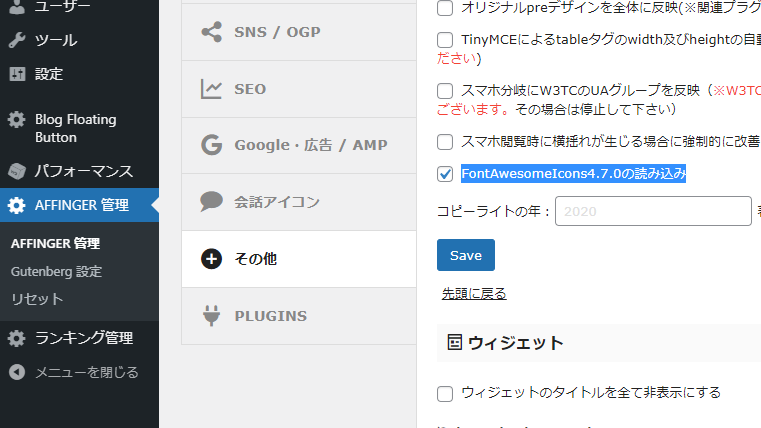
【追記】アイコン直せました!
「AFFINGER管理」⇒「その他」⇒「FontAwesomeIcons4.7.0の読み込み」にチェックで直りました!

【補足】他テーマからAFFINGER6に移行した場合
他テーマからAFFINGER6に移行した場合に修正する箇所について、その手間はテーマ毎に異なると思われるので不明です。


◎ AFFINGER6へアップデートすることのメリット
メリットは冒頭でもお伝えしました通り、「サイトの機能が劇的に改善される」点です!
BEFORE
AFTER

サイトスコアはGoogle Lighthouseで計測しています。







ブログ作成から月5万円稼ぐステップ7つ
当ブログは以下の方法で簡単に作成しています、ご参考までに。
Webサイト(ブログ)を立ち上げる
-

-
参考【初心者🔰向け】10分で簡単ブログ開設!WordPressの始め方
続きを見る
-
テーマ(テンプレート)を決める
-

-
参考WordPressテーマおすすめ3選!【営業・Web初心者向け】
続きを見る
-
テンプレートをインストールする
-

-
参考【画像23枚】AFFINGER6のインストール方法を解説!【レビュー有】
続きを見る
-
Webサイトの初期設定をする
-

-
参考とりあえず7つ!AFFINGER6初期設定マニュアル(Gutenberg対応)
続きを見る
-
画像やデザインにこだわる
-

-
参考【無料】画像作成ツールCanvaの使い方|有料版のメリットも解説
続きを見る
-
◎ まとめ
- AFFINGER5(アフィンガー)から6に無料アップデートしたところ、サイトの機能が劇的に改善してパフォーマンスが大きく向上した。
- 簡単な操作でアップデートまでは完了できたが、サイトを見ると幾つか変更されてしまっている部分があることがデメリットとして挙げられた。
- 現在AFFINGER5を使用されている方だけでなく、これからブログされる方や、他テーマ使ってる方にはAFFINGER6への載せ替えが強く勧められた。